Webサイト制作時のリストなどに用いる小さいアイコンの作り方
Webサイト制作時にリストタグ(ul、li)などの箇条書き要素を用いる機会は少なからずあると思われる。
その際、デザインの面でリストタグの頭出しの記号を三角形のアイコンなどに置き換える機会も少なからずあるだろう。
今回はそういった場合に使える小さいアイコンをPhotoshopで作ってみる。
制作時の注意
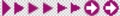
制作例
上記画像は左から順に、下記のようになっている。
- 1pxずつ塗って作成(形状1)
- 多角形ツール(アンチエイリアスなし)
- 多角形ツール(アンチエイリアスあり)
- 多角形ツール(アンチエイリアスあり)+一番左の一列(ぼやけている部分)を削除
- 1pxずつ塗って作成(形状2)
- 1pxずつ塗って作成(形状3)
- 楕円形ツール(アンチエイリアスあり)
- 楕円形ツール(アンチエイリアスなし)
この結果をみると、多角形ツールでアンチエイリアスなしで作成した正三角形(左から2番目)は歪な部分もあり、輪郭がキレイではないことが分かる。また、やはり多角形ツールで作成したアンチエイリアスありの正三角形(左から3番目)はやや輪郭がぼやけているように見える。
楕円形ツールを用いた場合に関しては、アンチエイリアスなし(一番右)だとやはり輪郭がガタガタしているように見える。