趣味サイトリニューアルのお知らせ
ご無沙汰しております。
先日、個人で運営している趣味サイトを大幅リニューアルしました。
本ブログへのリンクも含む総合ページを設け、以前のブック形式のサイトは
「フォトブック」として、それとは別に、新たに「フォトギャラリー」を制作しました。
フォトギャラリーは、"森の中にあるギャラリー"をイメージしてデザインし、
趣味で撮影した生き物、紅葉、旅、パノラマの写真を公開しています。
写真のキレイさよりはおもしろさ重視です。
また、パノラマ写真の見せ方を少し工夫しました。
ページはまだまだ増える予定です。
興味があればぜひ一度ご覧ください。
総合ページ → http://atelier-dwarf.com
フォトブック → http://atelier-dwarf.com/book/
フォトギャラリー → http://atelier-dwarf.com/gallery/
Webサイト制作科修了
昨日、半年間受講していた求職者支援訓練「Webサイト制作科」が終了しました。
無事に修了でき、一安心です。
感想としては、Adobeのソフトの使い方やWeb全般の知識に関して、受講前よりも理解を深められたと思うので、受講した甲斐はあったと思います。
このブログは今後も何かネタがあれば更新していきたいと現状では思っていますが、
ひとまず半年間ありがとうございました。
Webサイト制作における動的な図形の簡単な作り方(Google Web Designer)
Webサイト制作における動的なパーツなどの制作時に利用できる便利なアプリケーションの一つとして、「Google Web Designer」の紹介があったので簡単にまとめておく。
準備
- 「Google Web Designer」で検索して、ダウンロードする(https://www.google.com/webdesigner/)
- ダウンロードしたexeファイル(googlewebdesigner_win.exe)をダブルクリックしてインストールする
- インストールした「Google Web Designer」を開く(起動する)
作成例
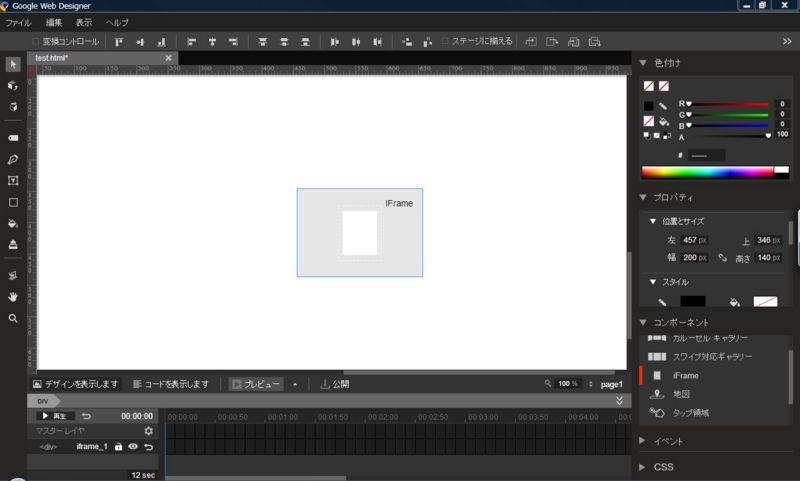
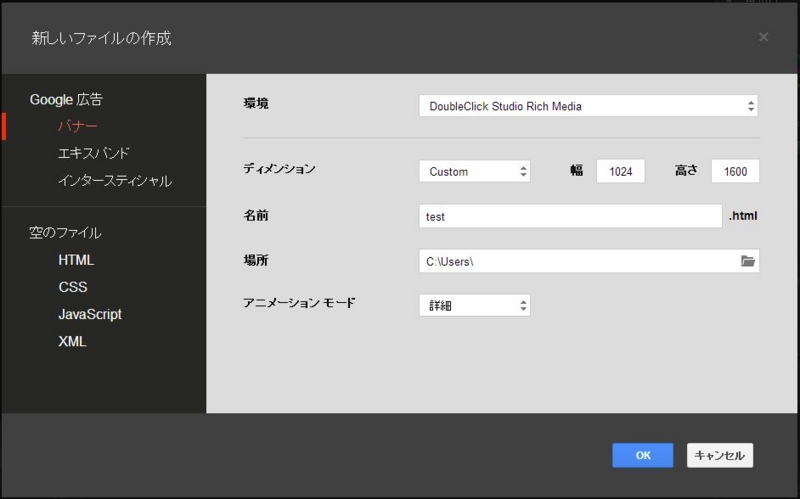
1.「ファイル」→「新しいファイル」
2.「新しいファイルの作成」画面で下記のように入力(指定)する
- 「ディメンション」:「Custom」を選択
- 「幅」と「高さ」を適当に指定する
- 「名前」に保存したいhtml名を入力する
- 「場所」に保存先を指定する
- 「アニメーション モード」に「詳細」にする

※他はデフォルトのままでOK
※白い部分をステージと呼ぶ
3.ペンツールを選択した状態で、塗りを設定し、ステージ上に任意の図形を描く
→すると、ステージの下にあるタイムラインに
手順4〜5(6〜7)は必要に応じて繰り返したりする。
これを使うことで、Webページ上に配置する動的な図形などを簡単に作ることができる。
※Canvasについては下記参照
http://www.html5.jp/canvas/what.html
Webサイト制作におけるスマートフォンサイトの作り方1
Webサイト制作において、スマートフォンに対応したサイトの必要性が高まってきている。
今回からHTML5とCSS3を用いたスマートフォン対応サイトの作り方をまとめていく。
レスポンシブデザインとは?
画面の横幅に合わせてページデザインやレイアウトを変えることで、様々なデバイスに対応できるデザインのこと。
densityとviewport
densityは、設定の異なるデバイス間でも同一コンテンツが同じ大きさで見えるようにするために各デバイスに設定されている値。
viewportは、デバイスのスクリーンを何px×何pxとして使うかを指定するもの。
デスクトップPCにおいては、ブラウザの画面サイズがviewportとして扱われている(ことが多い)。
viewportの設定
- viewportをデバイスの画面解像度に設定する ⇒ デバイスのディスプレイサイズが同じでも、画面の解像度の設定によってコンテンツを表示する大きさが変わる
- viewportをデバイスの画面解像度とdensityに基づいた横幅に設定する ⇒ 異なるデバイス間でも同一コンテンツが同じ大きさで見えるようになる ⇒ レスポンシブデザインで用いる
viewportの横幅を各デバイスのdensityに基づいた解像度に設定する方法は下記の通り。
<meta name="viewport" content="width=device-width">
cssの設定
レスポンシブデザインでは画面(viewport)の横幅に応じて適用するcssを変えることで、
画面の横幅に合ったデザインに切り替えていく。
ここではCSS3のメディアクエリを使った方法をまとめていく。
画面サイズに応じてcssを指定する方法は下記の通り。
<link rel="stylesheet" href="○○.css" media="only メディアタイプ and (特性)">
このlinkタグのmedia属性に条件を指定して、適用するcssを変えることができる機能のことをメディアクエリと呼ぶ。
主なメディアタイプは以下の通り。
| メディアタイプ | 閲覧環境の種類 |
|---|---|
| all | すべて |
| screen | スマホやPCなどのモニタスクリーン用 |
| 印刷用 |
主な特性は以下の通り。
| 主な特性 | 閲覧環境の特性 | 値 |
|---|---|---|
| width | 画面の横幅 | 数値 |
| min-width | 画面の横幅の最小値 | 数値 |
| max-width | 画面の横幅の最大値 | 数値 |
| orientation | デバイスの向き(縦or横) | landscape or portrait |
特性は「and」で繋ぐことで複数を指定することができる。
<link rel="stylesheet" href="○○.css" media="only メディアタイプ and (特性1名:値1) and (特性2名:値2)">
メディアタイプは特性とセットで「,」で繋ぐことで複数を指定することができる。
<link rel="stylesheet" href="○○.css" media="only メディアタイプ1 and (特性1名:値1), メディアタイプ2 and (特性2名:値2)">
画面サイズに応じて、3つのcssを使い分ける方法は下記の通り。
1.PCサイズありきで考える場合
<link rel="stylesheet" href="style-all.css"> //すべての場合に適用されるベースのcss <link rel="stylesheet" href="style-middle.css" media="only screen and (min-width: 600px) and (max-width: 960px)"> <link rel="stylesheet" href="style-small.css" media="only screen and (max-width: 599px)">
2.スマホサイズありきで考える場合
<link rel="stylesheet" href="style-small.css"> //すべての場合に適用されるベースのcss <link rel="stylesheet" href="style-middle.css" media="only screen and (min-width: 600px) and (max-width: 979px)"> <link rel="stylesheet" href="style-large.css" media="only screen and (min-width: 980px)">
スマホサイズありきで考える場合、IE8以前ではCSS3のメディアクエリに未対応のため、style-large.cssは適用されない。
その対策として、下記の記述を加えておく。
<!--[if lt IE 9]> <link rel="stylesheet" href="style-large.css"> <![endif]-->
Webサイト制作におけるPHPを用いたRSSの設置の仕方
Webサイト制作において、RSSを設置することで、チェックしているブログの更新状況をすぐに確認できたり、コンテンツを充実したように見せることができる。
今回のコードで必要となる基礎知識は以下の通り。
date関数
指定のタイムスタンプ値(時刻)を、指定したフォーマットで整形する関数。
書き方は下記の通り。
date(フォーマット形式, タイムスタンプ値);
「->」について
下記の書き方で、指定した変数(オブジェクト変数)の、指定プロパティの値を取得することができる。
$変数 -> プロパティ名;
従って、このプロパティ値を変数に格納したい場合は下記のように書くことになる。
$格納変数 = $変数 -> プロパティ名;
simplexmlモジュール
XML文書を手軽に処理することができるモジュール。
書き方は下記の通り。
$rss = simplexml_load_file('xmlファイル名');これらのことを確認した上で、PHPでRSSを設置するコードを検証していく。
以下、RSS設置のサンプルコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>外部RSSを取得・表示する</title>
<style>
li {
font-size: 0.875em;
line-height: 1.4;
margin-bottom: 4px;
}
</style>
</head>
<body>
<ul>
<?php
$rss = simplexml_load_file('http://d.hatena.ne.jp/porco_webangya/rss');
$i = 1;
foreach($rss -> item as $item){ // $rssの「item」プロパティ値を仮変数$itemへ格納する
if(++$i > 2) break; //ここで表示する個数を設定。今回は1個だけにしておく。
$dc = $item -> children('http://purl.org/dc/elements/1.1/'); //$itemの指定した子ノードを$dcに格納する
$link = $item -> link; //$itemのlinkプロパティ値を$linkに格納する
$title = $item -> title; //$itemのtitleプロパティ値を$titleに格納する
$date = date('Y/m/d', strtotime($dc -> date)); //$dcのdateプロパティ値をunixタイムスタンプに変換して指定のフォーマット(Y/m/d)で表示する
//$desc = $item -> description; //$itemのdescriptionプロパティ値を$descに格納する
print '<li><a href="'.$link.'" title="'.$title.'" target="_blank">'.$title.'</a><span>('.$date.')</span></li>'."\n";
}
?>
</ul>
</body>
</html>記事一つ分が表示されていることが分かる。
実際にページ内にRSSを設置する際にはこれにCSSを指定して見た目を調整していく。
サンプルコード中にコメントでその行の意味(役割)を書いたが、プロパティ名などがどこから来たのか不明だったので、指定変数の中身を確認することができる「var_dump」を用いて、各処理を確認してみる。
「var_dump」の書き方は下記の通り。
var_dump(変数名);
まずは、下記のようにコードに「var_dump」を加え、$rssの中身を確認してみる。
以下、変更部のコード。
$rss = simplexml_load_file('http://d.hatena.ne.jp/porco_webangya/rss');
var_dump($rss).'<br>';$rss部の表示結果を整理したもの(表示結果は改行がなく見難いので)は以下のようになった。
object(SimpleXMLElement)#1 (2) {
["channel"]=> object(SimpleXMLElement)#2 (4) {
["title"]=> string(52) "Webサイトデザイン制作Tips|Webあんぎゃ"
["link"]=> string(37) "http://d.hatena.ne.jp/porco_webangya/"
["description"]=> string(52) "Webサイトデザイン制作Tips|Webあんぎゃ"
["items"]=> object(SimpleXMLElement)#8 (0) {
}
}
["item"]=> array(5) {
[0]=> object(SimpleXMLElement)#3 (3) {
["title"]=> string(110) "[PHP][HTML]Webサイト制作におけるPHPでのフォーム作成(その1.5:$_POSTを追いかける)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130911/1378925011"
["description"]=> string(379) " Webサイト制作において、問い合わせフォームなどを作る際に、ユーザーからの入力データを、ページを跨いで使いたい場合がある。入力データを保持するスパーグローバル変数として、今後習うセッションというものがあるようだが、セッションを使わずにページを跨いでデータを"
}
[1]=> object(SimpleXMLElement)#4 (3) {
["title"]=> string(134) "[PHP][HTML]Webサイト制作におけるPHPでのフォーム作成(その1:送信方法とスーパーグローバル変数)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130909/1378751246"
["description"]=> string(373) " Webサイト制作において、ユーザーからの入力を受け取る部分をPHPで作ることにより、データの送受信を行うことができるようになる。今回はWebサイト内の問い合わせページなどで用いられることが多いフォーム作成の基本についてまとめておく。 formタグ フォーム部分は必ず全"
}
[2]=> object(SimpleXMLElement)#5 (3) {
["title"]=> string(90) "[PHP]Webサイト制作におけるPHPの基本(その6:foreach文、連想配列)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130907/1378578508"
["description"]=> string(368) " Webサイト制作において、PHPで名簿などを作る際に、配列と一緒に用いると便利なループ(繰り返し)構文「foreach文」についてまとめておく。また、キーとなるデータに紐づけて複数の関連データを扱いたい場合に便利な「連想配列」についてもまとめておく。 foreach文 foreac"
}
[3]=> object(SimpleXMLElement)#6 (3) {
["title"]=> string(85) "[PHP]Webサイト制作におけるPHPの基本(その5:配列、count関数)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130906/1378431792"
["description"]=> string(378) " Webサイト制作において、PHPで名簿などを作成する際に必要となる配列についてまとめておく。 配列 配列とは、関連する複数のデータを一つのまとまりとして扱えるようにしたもの。通常の変数では、1つの変数に1つのデータ(値)しか入れられなかったが、配列というのは一緒"
}
[4]=> object(SimpleXMLElement)#7 (3) {
["title"]=> string(95) "[PHP]Webサイト制作におけるPHPの基本(その4:エスケープシーケンス)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130905/1378405887"
["description"]=> string(379) " Webサイト制作でのPHPのコーディングにおいて、ソース中の改行を意味する「¥n」(¥n)などの特別な意味(役割)を持った文字とクォート(シングルorダブル)との関係は、意図した結果を得るために、しっかり理解して、使い分けられるようになっておく必要がある。既に過去の記"
}
}
} これを見ると、以下のことが分かる。
- このブログの場合は5つ分の記事が取得できている。
- プロパティは大きく分けて["channel"]、["item"]があり、その下に["title"]、["link"]、["description"]などがある。
続いて、foreach文でitemプロパティ値を代入した変数$itemの中身を確認してみる。
以下、変更部のコード。
foreach($rss -> item as $item){// $rssの「item」プロパティ値を仮変数$itemへ格納する
if(++$i > 2) break;
var_dump($item).'<br>';以下、整理した表示結果。
object(SimpleXMLElement)#4 (3) {
["title"]=> string(110) "[PHP][HTML]Webサイト制作におけるPHPでのフォーム作成(その1.5:$_POSTを追いかける)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130911/1378925011"
["description"]=> string(379) " Webサイト制作において、問い合わせフォームなどを作る際に、ユーザーからの入力データを、ページを跨いで使いたい場合がある。入力データを保持するスパーグローバル変数として、今後習うセッションというものがあるようだが、セッションを使わずにページを跨いでデータを"
} 結果から、itemプロパティの1つ目の中身(["title"]、["link"]、["description"])を取得していることが分かる。
続いて、$itemの指定した子ノードを格納した$dcの中身を確認してみる。
以下、変更部のコード。
$dc = $item -> children('http://purl.org/dc/elements/1.1/');//$itemの指定した子ノードを$dcに格納する
var_dump($dc).'<br>';※childrenの括弧内の部分は、現段階ではこのように書くと理解しておけばよいとのことだったので、ここでは深くは触れない
以下、整理した表示結果。
object(SimpleXMLElement)#5 (3) {
["creator"]=> string(14) "porco_webangya"
["date"]=> string(25) "2013-09-12T03:43:31+09:00"
["subject"]=> array(2) {
[0]=> string(3) "PHP"
[1]=> string(4) "HTML"
}
} 結果から["creator"]、["date"]、["subject"]の3つのプロパティを取得できていることが分かる。
同様にして、$link、$title、$dateの結果も確認できるが、サンプルコードの表示結果でprint文を用いて出力されているので割愛する。
注意点として、いくつかのWebサイトのRSSについて調べると分かるが、プロパティは今回登場したものですべてというわけではない。
また、ここに書いたコードですべてのRSSの設置に対応できるというわけではないようである。
以上の検証から、一般的なRSSとして表示する項目(日時やタイトル、リンクなど)はある程度決まっていると思われるが、RSSを設置する際には、XML構文の確認が必要になる場合があると考えられる。
※参照
- SimpleXMLについて:http://www.ibm.com/developerworks/jp/xml/library/x-simplexml.html
- SimpleXMLElement::childrenについて:http://php.net/manual/ja/simplexmlelement.children.php
- strtotimeについて:http://php.net/manual/ja/function.strtotime.php
Webサイト制作におけるPHPでのフォーム作成(その1.5:$_POSTを追いかける)
Webサイト制作において、問い合わせフォームなどを作る際に、ユーザーからの入力データを、ページを跨いで使いたい場合がある。
入力データを保持するスパーグローバル変数として、今後習うセッションというものがあるようだが、セッションを使わずにページを跨いでデータを保持(送る)方法と、その際の「$_POST」の挙動を確認するべく、「$_POST」の中身を追いかけてみる。
今回の検証におけるページ遷移は下記の通り。
入力フォームページ:inputpage.php
→ チェックページ1:checkpage1.php
→ チェックページ2:checkpage2.php
→ サンクスページ:thankspage.php
※今回は検証用なので、ページ名とページの機能(役割)との関連は無視している
入力フォームページ
以下、入力フォームページのコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>入力フォームページ</title>
</head>
<body>
<?php
//$_POST内のデータ数と中身確認
$i = 0;
foreach($_POST as $key => $value){
print 'キー名=「'.$key.'」、値=「'.$value.'」<br>'."\n";
$i++;
}
print '$_POSTの中には「'.$i.'個」のデータが入っています。<br>'."\n";
?>
<div>
<form action="checkpage1.php" method="POST">
<label for="test1">テスト1</label>
<input type="text" name="test1" size="60" id="test1" class="text1"><br>
<label for="test2">テスト2</label>
<input type="text" name="test2" size="60" id="test2" class="text1"><br>
<input type="submit" value="確認画面へ">
</form>
</div>
</body>
</html>入力欄テスト1と入力欄テスト2にhtmlタグを含むテキストを入力する。
- 「$_POST」の初期状態には何も入っていないことが分かる。
「確認画面へ」ボタンを押して、次のページへデータを送る。
チェックページ1
以下、チェックぺージ1のコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>チェックページ1</title>
<style>
h3 {
border-bottom: 1px solid #CCC;
margin-bottom: 0;
padding-bottom: 0;
}
span {
color:#F00;
}
</style>
</head>
<body>
<?php
$i = 0;
foreach($_POST as $key => $value){
print 'キー名=「'.$key.'」、値=「'.$value.'」<br>'."\n";
$i++;
}
print '$_POSTの中には「'.$i.'個」のデータが入っています。<br>'."\n";
?>
<?php
//不正入力防止のため各$_POSTのデータをhtmlspecialcharsで変換し、変換後のデータを変数に代入する
$test1= htmlspecialchars($_POST['test1']); //不正入力防止のため、htmlspecialcharsで変換する
$test2= htmlspecialchars($_POST['test2']); //不正入力防止のため、htmlspecialcharsで変換する
//$_POSTのデータに対するhtmlspecialcharsでの変換前後の違い(中身)を確認するため出力する
print '<h3>$_POSTデータをhtmlspecialcharsで変換後のデータ確認</h3><br>'."\n";
print '$test1='.$test1.'<br>'."\n";
print '$test2='.$test2.'<br>'."\n";
//次ページへデータを送るためのフォーム作成
print '<form action="checkpage2.php" method="POST">'."\n";
print '<input type="hidden" name="test0" value="'.$_POST['test1'].'">'."\n";
print '<input type="hidden" name="test1" value="'.$test1.'">'."\n";
// print '<input type="hidden" name="test2" value="'.$test2.'">'."\n";
print '<h3>新規入力欄</h3><br>'."\n";
print '<label for="sample1">サンプル1</label>'."\n".'<input type="text" name="sample1" size="60" id="sample1"><br>'."\n";
print '<label for="sample2">サンプル2</label>'."\n".'<input type="text" name="sample2" size="60" id="sample2"><br>'."\n";
print '<input type="button" onClick="history.back()" value="戻る">'."\n";
print '<input type="submit" value="送信">'."\n";
print '</form>'."\n";
?>
</body>
</html>入力欄サンプル1と入力欄サンプル2にhtmlタグを含むテキストを入力する。
上記コード中のinputタグのtype属性値に「hidden」を指定することで、非表示のデータを送信することができる。
これにより、入力フォームページから送られてきたデータをそのまま次のページへ送ることができる。
<input type="hidden" name="キー名" value="送りたい値(データ)">
※参照http://www.htmq.com/html/input_hidden.shtml
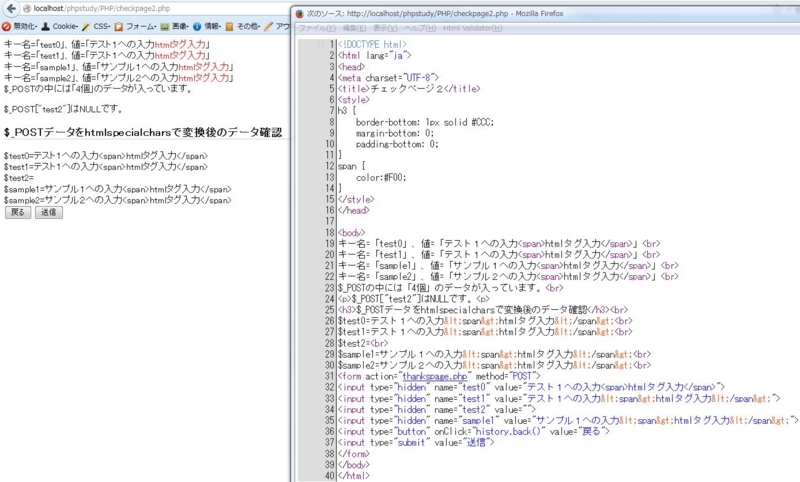
- 送られてきたデータに含まれているhtmlタグがタグとして認識され、機能していることが分かる。
- htmlspecialcharsで変換すると、入力されたhtmlタグが文字として認識され、タグとして機能していないことが分かる。
- 次ページへデータを送る処理(inputタグのtype属性値"hidden")を行わなかった場合の結果を見るため、テスト2の入力データ($_POST['test2')はあえて送らない。
- テスト1への入力データを$_POSTのデータのまま送る場合(name属性値をtest0とした)と、htmlspecialcharsで変換した状態で送る場合(name属性値test1とした)とで違いがあるのかを次ページで確かめる。
「送信」ボタンを押して、次のページへデータを送る。
チェックページ2
以下、チェックぺージ2のコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>チェックページ2</title>
<style>
h3 {
border-bottom: 1px solid #CCC;
margin-bottom: 0;
padding-bottom: 0;
}
span {
color:#F00;
}
</style>
</head>
<body>
<?php
$i = 0;
foreach($_POST as $key => $value){
print 'キー名=「'.$key.'」、値=「'.$value.'」<br>'."\n";
$i++;
}
print '$_POSTの中には「'.$i.'個」のデータが入っています。<br>'."\n";
?>
<?php
//$_POST['test2']の中身を確認
if($_POST['test2']==NULL){
print '<p>$_POST["test2"]はNULLです。<p>'."\n";
}
else if($_POST['test2']==''){
print '<p>$_POST["test2"]は空文字です。<p>'."\n";
}
else {
print '<p>$_POST["test2"]は空文字でもNULLでもありません。<p>'."\n";
}
//不正入力防止のため各$_POSTのデータをhtmlspecialcharsで変換し、変換後のデータを変数に代入する
$test0= htmlspecialchars($_POST['test0']);
$test1= htmlspecialchars($_POST['test1']);
$test2= htmlspecialchars($_POST['test2']);
$sample1= htmlspecialchars($_POST['sample1']);
$sample2= htmlspecialchars($_POST['sample2']);
//$_POSTのデータに対するhtmlspecialcharsでの変換前後の違い(中身)を確認するため出力する
print '<h3>$_POSTデータをhtmlspecialcharsで変換後のデータ確認</h3><br>'."\n";
print '$test0='.$test0.'<br>'."\n";
print '$test1='.$test1.'<br>'."\n";
print '$test2='.$test2.'<br>'."\n";
print '$sample1='.$sample1.'<br>'."\n";
print '$sample2='.$sample2.'<br>'."\n";
//次ページへデータを送るためのフォーム作成
print '<form action="thankspage.php" method="POST">'."\n";
print '<input type="hidden" name="test0" value="'.$_POST['test0'].'">'."\n";
print '<input type="hidden" name="test1" value="'.$test1.'">'."\n";
print '<input type="hidden" name="test2" value="'.$test2.'">'."\n";
print '<input type="hidden" name="sample1" value="'.$sample1.'">'."\n";
// print '<input type="hidden" name="sample2" value="'.$sample2.'">'."\n";
print '<input type="button" onClick="history.back()" value="戻る">'."\n";
print '<input type="submit" value="送信">'."\n";
print '</form>'."\n";
?>
</body>
</html>
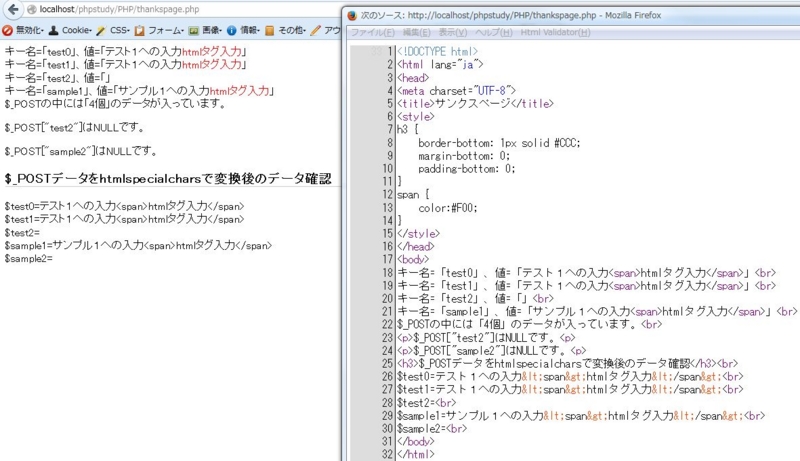
- 次ページへデータを送る処理(inputタグのtype属性値"hidden")を行わなかったテスト2の入力データ($_POST['test2'])がなくなっていることが分かる。
- htmlタグを含むデータ(テスト1への入力データ)をhtmlspecialcharsで変換した状態で送っても、$_POST内では未変換と同じ状態になっている(で送られる)ことが分かる。つまり、ページを移動する度にhtmlspecialcharsで変換する必要があると考えられる。
「送信」ボタンを押して、次のページへデータを送る。
サンクスページ
以下、サンクスページのコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンクスページ</title>
<style>
h3 {
border-bottom: 1px solid #CCC;
margin-bottom: 0;
padding-bottom: 0;
}
span {
color:#F00;
}
</style>
</head>
<body>
<?php
$i = 0;
foreach($_POST as $key => $value){
print 'キー名=「'.$key.'」、値=「'.$value.'」<br>'."\n";
$i++;
}
print '$_POSTの中には「'.$i.'個」のデータが入っています。<br>'."\n";
?>
<?php
//$_POST['test2']の中身を確認
if($_POST['test2']==NULL){
print '<p>$_POST["test2"]はNULLです。<p>'."\n";
}
else if($_POST['test2']==''){
print '<p>$_POST["test2"]は空文字です。<p>'."\n";
}
else {
print '<p>$_POST["test2"]は空文字でもNULLでもありません。<p>'."\n";
}
//$_POST['sample2']の中身を確認
if($_POST['sample2']==NULL){
print '<p>$_POST["sample2"]はNULLです。<p>'."\n";
}
else if($_POST['sample2']==''){
print '<p>$_POST["sample2"]は空文字です。<p>'."\n";
}
else {
print '<p>$_POST["sample2"]は空文字でもNULLでもありません。<p>'."\n";
}
//不正入力防止のため各$_POSTのデータをhtmlspecialcharsで変換し、変換後のデータを変数に代入する
$test0= htmlspecialchars($_POST['test0']);
$test1= htmlspecialchars($_POST['test1']);
$test2= htmlspecialchars($_POST['test2']);
$sample1= htmlspecialchars($_POST['sample1']);
$sample2= htmlspecialchars($_POST['sample2']);
//$_POSTのデータに対するhtmlspecialcharsでの変換前後の違い(中身)を確認するため出力する
print '<h3>$_POSTデータをhtmlspecialcharsで変換後のデータ確認</h3><br>'."\n";
print '$test0='.$test0.'<br>'."\n";
print '$test1='.$test1.'<br>'."\n";
print '$test2='.$test2.'<br>'."\n";
print '$sample1='.$sample1.'<br>'."\n";
print '$sample2='.$sample2.'<br>'."\n";
?>
</body>
</html>
- チェックページ2から送られてきた$_POSTの中にキー名「test2」が入っていることから、値が「NULL」でもキー名を指定して送る処理(inputタグのtype属性値"hidden")をすれば、キー名(name属性値)は$_POSTに入っていることが分かる。
Webサイト制作におけるPHPでのフォーム作成(その1:送信方法とスーパーグローバル変数)
Webサイト制作において、ユーザーからの入力を受け取る部分をPHPで作ることにより、データの送受信を行うことができるようになる。
今回はWebサイト内の問い合わせページなどで用いられることが多いフォーム作成の基本についてまとめておく。
formタグ
フォーム部分は必ず全体をformの始終タグで囲まなければならない。
formタグの書き方は下記の通り。
<form method="POST"or"GET" action="データ送信先URL"> フォームの中身 </form>
フォームには"POST"(ポストデータ)または"GET"(クエリ文字列)の2つのデータ送信方法があり、formタグのmethod属性でどちらかを指定する。
デフォルトの送信方法は"GET"で、指定を省略した場合は"GET"になる。
"POST"と"GET"の違いは下記の通り。
POST(ポストデータ)
- ある程度まとまったデータの送信に向いている。
- URLの最後に入力情報が追加されないので、個人情報などのセキュリティ面に関するデータのやりとりに向いている。
GET(クエリ文字列)
- まとまったデータの送信には不向き。
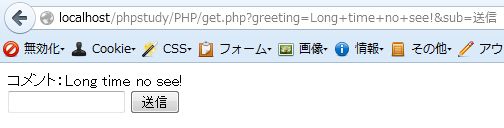
- URLの最後に入力情報(クエリ情報)が追加されて表示されるため、個人情報などのセキュリティ面に関わるデータのやりとりには不向き(パスワードなどの入力情報が表示されてしまう)。
- 検索した場合などは、URLに検索情報が反映される(URLが検索結果のページのものになる)ので、検索結果のページを復元したい場合や、ブックマークしたい場合などには向いている。
スーパーグローバル変数
スーパーグローバル変数とは、PHPがあらかじめ用意している(定義済みの)常時アクセス可能な変数のこと。データの送信方法に関するスーパーグローバル変数は、method属性の値ごとに変数名が決まっている。
| method属性値 | スーパーグローバル変数名 | 使用時(データ取得時)の書き方 |
|---|---|---|
| POST | $_POST | $_POST['名前(name属性値)'] |
| GET | $_GET | $_GET['名前(name属性値)'] |
※参照http://php.net/manual/ja/language.variables.superglobals.php
送信されるデータは、inputタグなどのフォーム構成要素の「name属性値」と「入力データ」または「value属性値」とを1セットとして、スーパーグローバル変数($_POSTまたは$_GET)に格納されて、formタグのaction属性で指定したURLへ送られる。
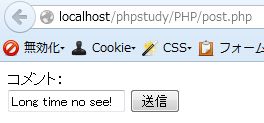
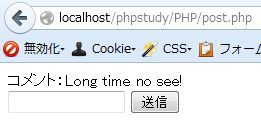
以下、"POST"の確認コード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPデータ送信1:POST</title>
</head>
<body>
<?php
print ('コメント:'.@$_POST['greeting']); // 入力内容を表示
?>
<form method="POST" action="<?php print $_SERVER['PHP_SELF'] ?>">
<input type="text" name="greeting">
<input type="submit" value="送信" name="sub">
</form>
</body>
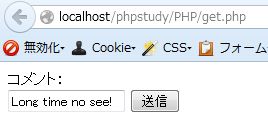
</html>以下、"GET"の確認コード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPデータ送信2:GET</title>
</head>
<body>
<?php
print ('コメント:'.@$_GET['greeting']); // 入力内容を表示
?>
<form method="GET" action="<?php print $_SERVER['PHP_SELF'] ?>">
<input type="text" name="greeting">
<input type="submit" value="送信" name="sub">
</form>
</body>
</html>上記コード内にて用いている便利な機能について簡単にまとめておく。
- 「$_SERVER['PHP_SELF']」:現在実行しているスクリプトのファイル名をドキュメントルートから取得する。formタグのaction属性値にphpで出力(指定)することで、送信データの送り先を送信元ページ(同一ページ内)にすることができる。危弱性において問題ありだが、ローカルのテストサーバーなどでコードを試すときに使う分には結果を確認しやすいので便利。
- エラー制御演算子「@」:PHPの式の前に「@」をつけることで、その式で生成されたエラーメッセージを無視することができる。上記コードでは初回アクセス時に「$_POST」or「$_GET」の値が存在しないことによるエラーメッセージを無視している。
以下、参照。