Webサイト制作における動的な図形の簡単な作り方(Google Web Designer)
Webサイト制作における動的なパーツなどの制作時に利用できる便利なアプリケーションの一つとして、「Google Web Designer」の紹介があったので簡単にまとめておく。
準備
- 「Google Web Designer」で検索して、ダウンロードする(https://www.google.com/webdesigner/)
- ダウンロードしたexeファイル(googlewebdesigner_win.exe)をダブルクリックしてインストールする
- インストールした「Google Web Designer」を開く(起動する)
作成例
1.「ファイル」→「新しいファイル」
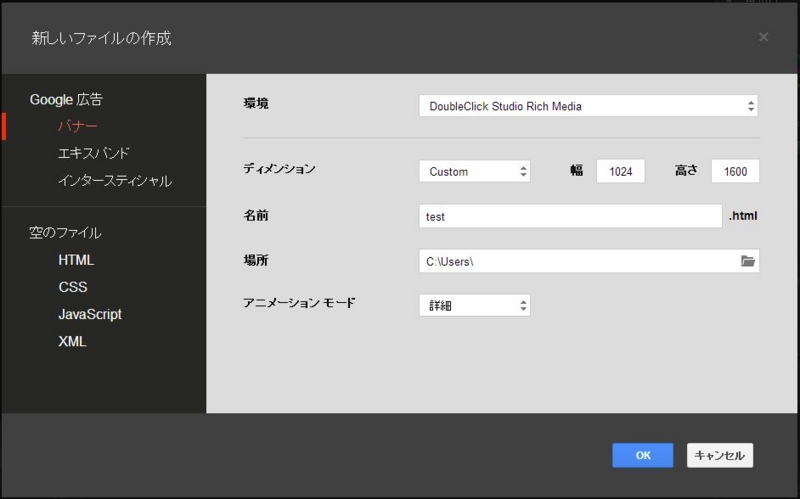
2.「新しいファイルの作成」画面で下記のように入力(指定)する
- 「ディメンション」:「Custom」を選択
- 「幅」と「高さ」を適当に指定する
- 「名前」に保存したいhtml名を入力する
- 「場所」に保存先を指定する
- 「アニメーション モード」に「詳細」にする

※他はデフォルトのままでOK
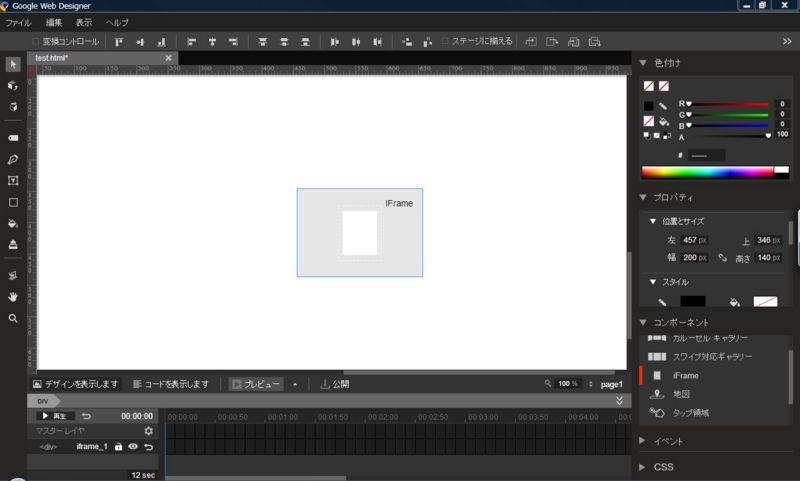
※白い部分をステージと呼ぶ
3.ペンツールを選択した状態で、塗りを設定し、ステージ上に任意の図形を描く
→すると、ステージの下にあるタイムラインに
手順4〜5(6〜7)は必要に応じて繰り返したりする。
これを使うことで、Webページ上に配置する動的な図形などを簡単に作ることができる。
※Canvasについては下記参照
http://www.html5.jp/canvas/what.html