Webサイト制作におけるPHPを用いたRSSの設置の仕方
Webサイト制作において、RSSを設置することで、チェックしているブログの更新状況をすぐに確認できたり、コンテンツを充実したように見せることができる。
今回のコードで必要となる基礎知識は以下の通り。
date関数
指定のタイムスタンプ値(時刻)を、指定したフォーマットで整形する関数。
書き方は下記の通り。
date(フォーマット形式, タイムスタンプ値);
「->」について
下記の書き方で、指定した変数(オブジェクト変数)の、指定プロパティの値を取得することができる。
$変数 -> プロパティ名;
従って、このプロパティ値を変数に格納したい場合は下記のように書くことになる。
$格納変数 = $変数 -> プロパティ名;
simplexmlモジュール
XML文書を手軽に処理することができるモジュール。
書き方は下記の通り。
$rss = simplexml_load_file('xmlファイル名');これらのことを確認した上で、PHPでRSSを設置するコードを検証していく。
以下、RSS設置のサンプルコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>外部RSSを取得・表示する</title>
<style>
li {
font-size: 0.875em;
line-height: 1.4;
margin-bottom: 4px;
}
</style>
</head>
<body>
<ul>
<?php
$rss = simplexml_load_file('http://d.hatena.ne.jp/porco_webangya/rss');
$i = 1;
foreach($rss -> item as $item){ // $rssの「item」プロパティ値を仮変数$itemへ格納する
if(++$i > 2) break; //ここで表示する個数を設定。今回は1個だけにしておく。
$dc = $item -> children('http://purl.org/dc/elements/1.1/'); //$itemの指定した子ノードを$dcに格納する
$link = $item -> link; //$itemのlinkプロパティ値を$linkに格納する
$title = $item -> title; //$itemのtitleプロパティ値を$titleに格納する
$date = date('Y/m/d', strtotime($dc -> date)); //$dcのdateプロパティ値をunixタイムスタンプに変換して指定のフォーマット(Y/m/d)で表示する
//$desc = $item -> description; //$itemのdescriptionプロパティ値を$descに格納する
print '<li><a href="'.$link.'" title="'.$title.'" target="_blank">'.$title.'</a><span>('.$date.')</span></li>'."\n";
}
?>
</ul>
</body>
</html>記事一つ分が表示されていることが分かる。
実際にページ内にRSSを設置する際にはこれにCSSを指定して見た目を調整していく。
サンプルコード中にコメントでその行の意味(役割)を書いたが、プロパティ名などがどこから来たのか不明だったので、指定変数の中身を確認することができる「var_dump」を用いて、各処理を確認してみる。
「var_dump」の書き方は下記の通り。
var_dump(変数名);
まずは、下記のようにコードに「var_dump」を加え、$rssの中身を確認してみる。
以下、変更部のコード。
$rss = simplexml_load_file('http://d.hatena.ne.jp/porco_webangya/rss');
var_dump($rss).'<br>';$rss部の表示結果を整理したもの(表示結果は改行がなく見難いので)は以下のようになった。
object(SimpleXMLElement)#1 (2) {
["channel"]=> object(SimpleXMLElement)#2 (4) {
["title"]=> string(52) "Webサイトデザイン制作Tips|Webあんぎゃ"
["link"]=> string(37) "http://d.hatena.ne.jp/porco_webangya/"
["description"]=> string(52) "Webサイトデザイン制作Tips|Webあんぎゃ"
["items"]=> object(SimpleXMLElement)#8 (0) {
}
}
["item"]=> array(5) {
[0]=> object(SimpleXMLElement)#3 (3) {
["title"]=> string(110) "[PHP][HTML]Webサイト制作におけるPHPでのフォーム作成(その1.5:$_POSTを追いかける)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130911/1378925011"
["description"]=> string(379) " Webサイト制作において、問い合わせフォームなどを作る際に、ユーザーからの入力データを、ページを跨いで使いたい場合がある。入力データを保持するスパーグローバル変数として、今後習うセッションというものがあるようだが、セッションを使わずにページを跨いでデータを"
}
[1]=> object(SimpleXMLElement)#4 (3) {
["title"]=> string(134) "[PHP][HTML]Webサイト制作におけるPHPでのフォーム作成(その1:送信方法とスーパーグローバル変数)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130909/1378751246"
["description"]=> string(373) " Webサイト制作において、ユーザーからの入力を受け取る部分をPHPで作ることにより、データの送受信を行うことができるようになる。今回はWebサイト内の問い合わせページなどで用いられることが多いフォーム作成の基本についてまとめておく。 formタグ フォーム部分は必ず全"
}
[2]=> object(SimpleXMLElement)#5 (3) {
["title"]=> string(90) "[PHP]Webサイト制作におけるPHPの基本(その6:foreach文、連想配列)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130907/1378578508"
["description"]=> string(368) " Webサイト制作において、PHPで名簿などを作る際に、配列と一緒に用いると便利なループ(繰り返し)構文「foreach文」についてまとめておく。また、キーとなるデータに紐づけて複数の関連データを扱いたい場合に便利な「連想配列」についてもまとめておく。 foreach文 foreac"
}
[3]=> object(SimpleXMLElement)#6 (3) {
["title"]=> string(85) "[PHP]Webサイト制作におけるPHPの基本(その5:配列、count関数)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130906/1378431792"
["description"]=> string(378) " Webサイト制作において、PHPで名簿などを作成する際に必要となる配列についてまとめておく。 配列 配列とは、関連する複数のデータを一つのまとまりとして扱えるようにしたもの。通常の変数では、1つの変数に1つのデータ(値)しか入れられなかったが、配列というのは一緒"
}
[4]=> object(SimpleXMLElement)#7 (3) {
["title"]=> string(95) "[PHP]Webサイト制作におけるPHPの基本(その4:エスケープシーケンス)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130905/1378405887"
["description"]=> string(379) " Webサイト制作でのPHPのコーディングにおいて、ソース中の改行を意味する「¥n」(¥n)などの特別な意味(役割)を持った文字とクォート(シングルorダブル)との関係は、意図した結果を得るために、しっかり理解して、使い分けられるようになっておく必要がある。既に過去の記"
}
}
} これを見ると、以下のことが分かる。
- このブログの場合は5つ分の記事が取得できている。
- プロパティは大きく分けて["channel"]、["item"]があり、その下に["title"]、["link"]、["description"]などがある。
続いて、foreach文でitemプロパティ値を代入した変数$itemの中身を確認してみる。
以下、変更部のコード。
foreach($rss -> item as $item){// $rssの「item」プロパティ値を仮変数$itemへ格納する
if(++$i > 2) break;
var_dump($item).'<br>';以下、整理した表示結果。
object(SimpleXMLElement)#4 (3) {
["title"]=> string(110) "[PHP][HTML]Webサイト制作におけるPHPでのフォーム作成(その1.5:$_POSTを追いかける)"
["link"]=> string(56) "http://d.hatena.ne.jp/porco_webangya/20130911/1378925011"
["description"]=> string(379) " Webサイト制作において、問い合わせフォームなどを作る際に、ユーザーからの入力データを、ページを跨いで使いたい場合がある。入力データを保持するスパーグローバル変数として、今後習うセッションというものがあるようだが、セッションを使わずにページを跨いでデータを"
} 結果から、itemプロパティの1つ目の中身(["title"]、["link"]、["description"])を取得していることが分かる。
続いて、$itemの指定した子ノードを格納した$dcの中身を確認してみる。
以下、変更部のコード。
$dc = $item -> children('http://purl.org/dc/elements/1.1/');//$itemの指定した子ノードを$dcに格納する
var_dump($dc).'<br>';※childrenの括弧内の部分は、現段階ではこのように書くと理解しておけばよいとのことだったので、ここでは深くは触れない
以下、整理した表示結果。
object(SimpleXMLElement)#5 (3) {
["creator"]=> string(14) "porco_webangya"
["date"]=> string(25) "2013-09-12T03:43:31+09:00"
["subject"]=> array(2) {
[0]=> string(3) "PHP"
[1]=> string(4) "HTML"
}
} 結果から["creator"]、["date"]、["subject"]の3つのプロパティを取得できていることが分かる。
同様にして、$link、$title、$dateの結果も確認できるが、サンプルコードの表示結果でprint文を用いて出力されているので割愛する。
注意点として、いくつかのWebサイトのRSSについて調べると分かるが、プロパティは今回登場したものですべてというわけではない。
また、ここに書いたコードですべてのRSSの設置に対応できるというわけではないようである。
以上の検証から、一般的なRSSとして表示する項目(日時やタイトル、リンクなど)はある程度決まっていると思われるが、RSSを設置する際には、XML構文の確認が必要になる場合があると考えられる。
※参照
- SimpleXMLについて:http://www.ibm.com/developerworks/jp/xml/library/x-simplexml.html
- SimpleXMLElement::childrenについて:http://php.net/manual/ja/simplexmlelement.children.php
- strtotimeについて:http://php.net/manual/ja/function.strtotime.php
Webサイト制作におけるPHPでのフォーム作成(その1.5:$_POSTを追いかける)
Webサイト制作において、問い合わせフォームなどを作る際に、ユーザーからの入力データを、ページを跨いで使いたい場合がある。
入力データを保持するスパーグローバル変数として、今後習うセッションというものがあるようだが、セッションを使わずにページを跨いでデータを保持(送る)方法と、その際の「$_POST」の挙動を確認するべく、「$_POST」の中身を追いかけてみる。
今回の検証におけるページ遷移は下記の通り。
入力フォームページ:inputpage.php
→ チェックページ1:checkpage1.php
→ チェックページ2:checkpage2.php
→ サンクスページ:thankspage.php
※今回は検証用なので、ページ名とページの機能(役割)との関連は無視している
入力フォームページ
以下、入力フォームページのコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>入力フォームページ</title>
</head>
<body>
<?php
//$_POST内のデータ数と中身確認
$i = 0;
foreach($_POST as $key => $value){
print 'キー名=「'.$key.'」、値=「'.$value.'」<br>'."\n";
$i++;
}
print '$_POSTの中には「'.$i.'個」のデータが入っています。<br>'."\n";
?>
<div>
<form action="checkpage1.php" method="POST">
<label for="test1">テスト1</label>
<input type="text" name="test1" size="60" id="test1" class="text1"><br>
<label for="test2">テスト2</label>
<input type="text" name="test2" size="60" id="test2" class="text1"><br>
<input type="submit" value="確認画面へ">
</form>
</div>
</body>
</html>入力欄テスト1と入力欄テスト2にhtmlタグを含むテキストを入力する。
- 「$_POST」の初期状態には何も入っていないことが分かる。
「確認画面へ」ボタンを押して、次のページへデータを送る。
チェックページ1
以下、チェックぺージ1のコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>チェックページ1</title>
<style>
h3 {
border-bottom: 1px solid #CCC;
margin-bottom: 0;
padding-bottom: 0;
}
span {
color:#F00;
}
</style>
</head>
<body>
<?php
$i = 0;
foreach($_POST as $key => $value){
print 'キー名=「'.$key.'」、値=「'.$value.'」<br>'."\n";
$i++;
}
print '$_POSTの中には「'.$i.'個」のデータが入っています。<br>'."\n";
?>
<?php
//不正入力防止のため各$_POSTのデータをhtmlspecialcharsで変換し、変換後のデータを変数に代入する
$test1= htmlspecialchars($_POST['test1']); //不正入力防止のため、htmlspecialcharsで変換する
$test2= htmlspecialchars($_POST['test2']); //不正入力防止のため、htmlspecialcharsで変換する
//$_POSTのデータに対するhtmlspecialcharsでの変換前後の違い(中身)を確認するため出力する
print '<h3>$_POSTデータをhtmlspecialcharsで変換後のデータ確認</h3><br>'."\n";
print '$test1='.$test1.'<br>'."\n";
print '$test2='.$test2.'<br>'."\n";
//次ページへデータを送るためのフォーム作成
print '<form action="checkpage2.php" method="POST">'."\n";
print '<input type="hidden" name="test0" value="'.$_POST['test1'].'">'."\n";
print '<input type="hidden" name="test1" value="'.$test1.'">'."\n";
// print '<input type="hidden" name="test2" value="'.$test2.'">'."\n";
print '<h3>新規入力欄</h3><br>'."\n";
print '<label for="sample1">サンプル1</label>'."\n".'<input type="text" name="sample1" size="60" id="sample1"><br>'."\n";
print '<label for="sample2">サンプル2</label>'."\n".'<input type="text" name="sample2" size="60" id="sample2"><br>'."\n";
print '<input type="button" onClick="history.back()" value="戻る">'."\n";
print '<input type="submit" value="送信">'."\n";
print '</form>'."\n";
?>
</body>
</html>入力欄サンプル1と入力欄サンプル2にhtmlタグを含むテキストを入力する。
上記コード中のinputタグのtype属性値に「hidden」を指定することで、非表示のデータを送信することができる。
これにより、入力フォームページから送られてきたデータをそのまま次のページへ送ることができる。
<input type="hidden" name="キー名" value="送りたい値(データ)">
※参照http://www.htmq.com/html/input_hidden.shtml
- 送られてきたデータに含まれているhtmlタグがタグとして認識され、機能していることが分かる。
- htmlspecialcharsで変換すると、入力されたhtmlタグが文字として認識され、タグとして機能していないことが分かる。
- 次ページへデータを送る処理(inputタグのtype属性値"hidden")を行わなかった場合の結果を見るため、テスト2の入力データ($_POST['test2')はあえて送らない。
- テスト1への入力データを$_POSTのデータのまま送る場合(name属性値をtest0とした)と、htmlspecialcharsで変換した状態で送る場合(name属性値test1とした)とで違いがあるのかを次ページで確かめる。
「送信」ボタンを押して、次のページへデータを送る。
チェックページ2
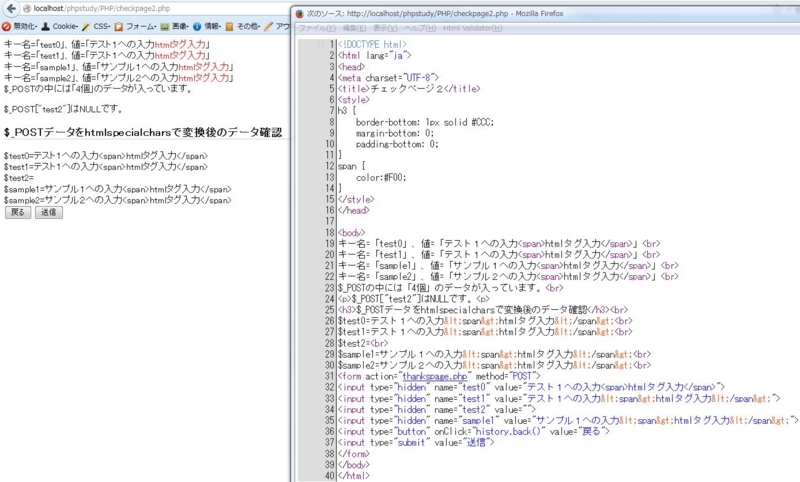
以下、チェックぺージ2のコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>チェックページ2</title>
<style>
h3 {
border-bottom: 1px solid #CCC;
margin-bottom: 0;
padding-bottom: 0;
}
span {
color:#F00;
}
</style>
</head>
<body>
<?php
$i = 0;
foreach($_POST as $key => $value){
print 'キー名=「'.$key.'」、値=「'.$value.'」<br>'."\n";
$i++;
}
print '$_POSTの中には「'.$i.'個」のデータが入っています。<br>'."\n";
?>
<?php
//$_POST['test2']の中身を確認
if($_POST['test2']==NULL){
print '<p>$_POST["test2"]はNULLです。<p>'."\n";
}
else if($_POST['test2']==''){
print '<p>$_POST["test2"]は空文字です。<p>'."\n";
}
else {
print '<p>$_POST["test2"]は空文字でもNULLでもありません。<p>'."\n";
}
//不正入力防止のため各$_POSTのデータをhtmlspecialcharsで変換し、変換後のデータを変数に代入する
$test0= htmlspecialchars($_POST['test0']);
$test1= htmlspecialchars($_POST['test1']);
$test2= htmlspecialchars($_POST['test2']);
$sample1= htmlspecialchars($_POST['sample1']);
$sample2= htmlspecialchars($_POST['sample2']);
//$_POSTのデータに対するhtmlspecialcharsでの変換前後の違い(中身)を確認するため出力する
print '<h3>$_POSTデータをhtmlspecialcharsで変換後のデータ確認</h3><br>'."\n";
print '$test0='.$test0.'<br>'."\n";
print '$test1='.$test1.'<br>'."\n";
print '$test2='.$test2.'<br>'."\n";
print '$sample1='.$sample1.'<br>'."\n";
print '$sample2='.$sample2.'<br>'."\n";
//次ページへデータを送るためのフォーム作成
print '<form action="thankspage.php" method="POST">'."\n";
print '<input type="hidden" name="test0" value="'.$_POST['test0'].'">'."\n";
print '<input type="hidden" name="test1" value="'.$test1.'">'."\n";
print '<input type="hidden" name="test2" value="'.$test2.'">'."\n";
print '<input type="hidden" name="sample1" value="'.$sample1.'">'."\n";
// print '<input type="hidden" name="sample2" value="'.$sample2.'">'."\n";
print '<input type="button" onClick="history.back()" value="戻る">'."\n";
print '<input type="submit" value="送信">'."\n";
print '</form>'."\n";
?>
</body>
</html>
- 次ページへデータを送る処理(inputタグのtype属性値"hidden")を行わなかったテスト2の入力データ($_POST['test2'])がなくなっていることが分かる。
- htmlタグを含むデータ(テスト1への入力データ)をhtmlspecialcharsで変換した状態で送っても、$_POST内では未変換と同じ状態になっている(で送られる)ことが分かる。つまり、ページを移動する度にhtmlspecialcharsで変換する必要があると考えられる。
「送信」ボタンを押して、次のページへデータを送る。
サンクスページ
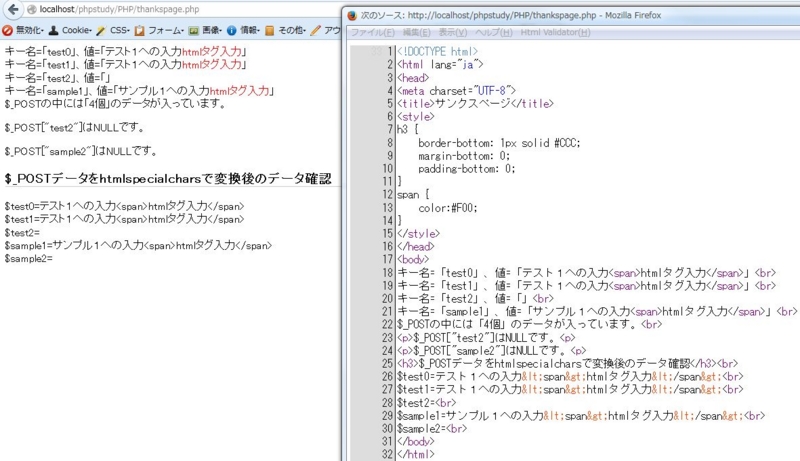
以下、サンクスページのコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンクスページ</title>
<style>
h3 {
border-bottom: 1px solid #CCC;
margin-bottom: 0;
padding-bottom: 0;
}
span {
color:#F00;
}
</style>
</head>
<body>
<?php
$i = 0;
foreach($_POST as $key => $value){
print 'キー名=「'.$key.'」、値=「'.$value.'」<br>'."\n";
$i++;
}
print '$_POSTの中には「'.$i.'個」のデータが入っています。<br>'."\n";
?>
<?php
//$_POST['test2']の中身を確認
if($_POST['test2']==NULL){
print '<p>$_POST["test2"]はNULLです。<p>'."\n";
}
else if($_POST['test2']==''){
print '<p>$_POST["test2"]は空文字です。<p>'."\n";
}
else {
print '<p>$_POST["test2"]は空文字でもNULLでもありません。<p>'."\n";
}
//$_POST['sample2']の中身を確認
if($_POST['sample2']==NULL){
print '<p>$_POST["sample2"]はNULLです。<p>'."\n";
}
else if($_POST['sample2']==''){
print '<p>$_POST["sample2"]は空文字です。<p>'."\n";
}
else {
print '<p>$_POST["sample2"]は空文字でもNULLでもありません。<p>'."\n";
}
//不正入力防止のため各$_POSTのデータをhtmlspecialcharsで変換し、変換後のデータを変数に代入する
$test0= htmlspecialchars($_POST['test0']);
$test1= htmlspecialchars($_POST['test1']);
$test2= htmlspecialchars($_POST['test2']);
$sample1= htmlspecialchars($_POST['sample1']);
$sample2= htmlspecialchars($_POST['sample2']);
//$_POSTのデータに対するhtmlspecialcharsでの変換前後の違い(中身)を確認するため出力する
print '<h3>$_POSTデータをhtmlspecialcharsで変換後のデータ確認</h3><br>'."\n";
print '$test0='.$test0.'<br>'."\n";
print '$test1='.$test1.'<br>'."\n";
print '$test2='.$test2.'<br>'."\n";
print '$sample1='.$sample1.'<br>'."\n";
print '$sample2='.$sample2.'<br>'."\n";
?>
</body>
</html>
- チェックページ2から送られてきた$_POSTの中にキー名「test2」が入っていることから、値が「NULL」でもキー名を指定して送る処理(inputタグのtype属性値"hidden")をすれば、キー名(name属性値)は$_POSTに入っていることが分かる。
Webサイト制作におけるPHPでのフォーム作成(その1:送信方法とスーパーグローバル変数)
Webサイト制作において、ユーザーからの入力を受け取る部分をPHPで作ることにより、データの送受信を行うことができるようになる。
今回はWebサイト内の問い合わせページなどで用いられることが多いフォーム作成の基本についてまとめておく。
formタグ
フォーム部分は必ず全体をformの始終タグで囲まなければならない。
formタグの書き方は下記の通り。
<form method="POST"or"GET" action="データ送信先URL"> フォームの中身 </form>
フォームには"POST"(ポストデータ)または"GET"(クエリ文字列)の2つのデータ送信方法があり、formタグのmethod属性でどちらかを指定する。
デフォルトの送信方法は"GET"で、指定を省略した場合は"GET"になる。
"POST"と"GET"の違いは下記の通り。
POST(ポストデータ)
- ある程度まとまったデータの送信に向いている。
- URLの最後に入力情報が追加されないので、個人情報などのセキュリティ面に関するデータのやりとりに向いている。
GET(クエリ文字列)
- まとまったデータの送信には不向き。
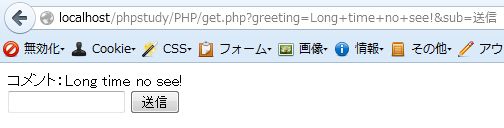
- URLの最後に入力情報(クエリ情報)が追加されて表示されるため、個人情報などのセキュリティ面に関わるデータのやりとりには不向き(パスワードなどの入力情報が表示されてしまう)。
- 検索した場合などは、URLに検索情報が反映される(URLが検索結果のページのものになる)ので、検索結果のページを復元したい場合や、ブックマークしたい場合などには向いている。
スーパーグローバル変数
スーパーグローバル変数とは、PHPがあらかじめ用意している(定義済みの)常時アクセス可能な変数のこと。データの送信方法に関するスーパーグローバル変数は、method属性の値ごとに変数名が決まっている。
| method属性値 | スーパーグローバル変数名 | 使用時(データ取得時)の書き方 |
|---|---|---|
| POST | $_POST | $_POST['名前(name属性値)'] |
| GET | $_GET | $_GET['名前(name属性値)'] |
※参照http://php.net/manual/ja/language.variables.superglobals.php
送信されるデータは、inputタグなどのフォーム構成要素の「name属性値」と「入力データ」または「value属性値」とを1セットとして、スーパーグローバル変数($_POSTまたは$_GET)に格納されて、formタグのaction属性で指定したURLへ送られる。
以下、"POST"の確認コード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPデータ送信1:POST</title>
</head>
<body>
<?php
print ('コメント:'.@$_POST['greeting']); // 入力内容を表示
?>
<form method="POST" action="<?php print $_SERVER['PHP_SELF'] ?>">
<input type="text" name="greeting">
<input type="submit" value="送信" name="sub">
</form>
</body>
</html>以下、"GET"の確認コード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPデータ送信2:GET</title>
</head>
<body>
<?php
print ('コメント:'.@$_GET['greeting']); // 入力内容を表示
?>
<form method="GET" action="<?php print $_SERVER['PHP_SELF'] ?>">
<input type="text" name="greeting">
<input type="submit" value="送信" name="sub">
</form>
</body>
</html>上記コード内にて用いている便利な機能について簡単にまとめておく。
- 「$_SERVER['PHP_SELF']」:現在実行しているスクリプトのファイル名をドキュメントルートから取得する。formタグのaction属性値にphpで出力(指定)することで、送信データの送り先を送信元ページ(同一ページ内)にすることができる。危弱性において問題ありだが、ローカルのテストサーバーなどでコードを試すときに使う分には結果を確認しやすいので便利。
- エラー制御演算子「@」:PHPの式の前に「@」をつけることで、その式で生成されたエラーメッセージを無視することができる。上記コードでは初回アクセス時に「$_POST」or「$_GET」の値が存在しないことによるエラーメッセージを無視している。
以下、参照。
Webサイト制作におけるPHPの基本(その6:foreach文、連想配列)
Webサイト制作において、PHPで名簿などを作る際に、配列と一緒に用いると便利なループ(繰り返し)構文「foreach文」についてまとめておく。
また、キーとなるデータに紐づけて複数の関連データを扱いたい場合に便利な「連想配列」についてもまとめておく。
foreach文
foreach文は、配列の処理に特化したループ構文で、配列内にあるデータの各々に対して、データが入っている順(インデックス番号順)に(同じ)処理を繰り返し適用(実行)していく。
処理の対象が配列で、配列内のすべてのデータに対して同じ処理を適用したい場合や、配列内のデータ順に処理を適用したい場合などに用いる。
書き方は下記の通り。
foreach(配列名 as 仮変数){
配列内の各々のデータに順次適用(実行)していく処理
}配列内のデータが順次仮変数に代入され、各データごとに処理を適用(実行)していく。
連想配列
連想配列とは、キー(⇒インデックスの役割)となるデータ群の各々に対して、(複数の)関連するデータ(値)を紐づけ、それら全体を1つのまとまりとして扱うことができる配列のこと。
連想配列の設定(作成)の仕方は下記の通り。
array(キー名1 => 値1, キー名2 => 値2, キー名3 => 値3,…)
※「キー名」や「値」が文字列の場合はそれぞれクォートでくくる必要がある
コード中で連想配列を用いる(参照する)際の書き方は下記の通り。
$連想配列名[キー名]
foreach文で連想配列を用いる際の書き方は下記の通り。
foreach($連想配列名 as キー用仮変数 => 値用仮変数){
連想配列内の各々のデータに順次適用(実行)していく処理
}連想配列と配列は組み合わせて使うことができ、入れ子にすることで多次元配列を作ることもできる。
また、foreach文などのループ構文とif文などを組み合わせた際に、条件に応じて処理をとばしたり、ループを抜けたりするのに便利なbreak文とcontinue文について簡単にまとめておく。
| 制御文 | 機能 |
|---|---|
| break | 処理中のループから抜ける |
| continue | ループ(繰り返し)処理における現在の周回(continue文以降の処理)をとばして次の周回に進む |
※break文とcontinue文の後にはセミコロン「;」が必要
以下、確認コード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>foreach文と連想配列</title>
<style>
h2 {
font-size: 14px;
}
dt.one, dd.one {
margin: 0;
padding: 0;
}
dt.one {
margin-left: 20px;
width: 10px;
float: left;
}
dd.one {
padding-left: 40px;
}
dl {
clear:both;
}
</style>
</head>
<body>
<h2>ただの配列</h2>
<ol>
<?php
$test1 = array('A','B','C');
foreach($test1 as $T){
print('<li>'.$T.'</li>'."\n");
}
?>
</ol>
<h2>連想配列</h2>
<dl>
<?php
$test2 = array(
1 => 'A',
2 => 'B',
3 => 'C'
);
foreach($test2 as $T => $S){
print('<dt class="one">'.$T.'</dt>'."\n");
print('<dd class="one">'.$S.'</dd>'."\n");
}
?>
</dl>
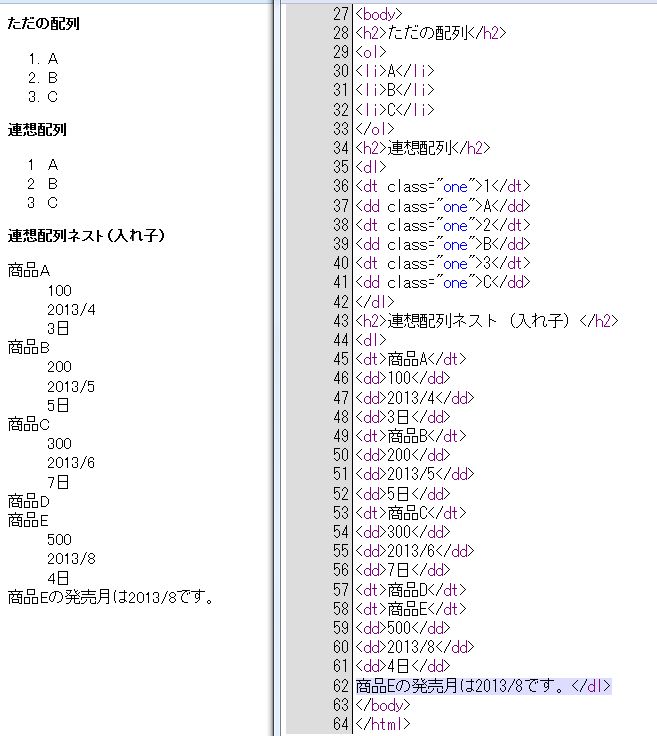
<h2>連想配列ネスト(入れ子)</h2>
<dl>
<?php
$test3 = array(
'商品A' => array('100', '2013/4', '3日'),
'商品B' => array('200', '2013/5', '5日'),
'商品C' => array('300', '2013/6', '7日'),
'商品D' => array('400', '2013/7', '6日'),
'商品E' => array('500', '2013/8', '4日'),
'商品F' => array('600', '2013/9', '2日')
);
foreach($test3 as $Item => $Spec){
print('<dt>'.$Item.'</dt>'."\n");
if($Item == '商品D'){
continue;
} else {
for($i=0; $i<count($Spec); $i++){
print('<dd>'.$Spec[$i].'</dd>'."\n");
}
}
if($Item == '商品E'){
print('商品Eの発売月は'.$Spec[1].'です。');
break;
}
}
?>
</dl>
</body>
</html>
Webサイト制作におけるPHPの基本(その5:配列、count関数)
Webサイト制作において、PHPで名簿などを作成する際に必要となる配列についてまとめておく。
配列
配列とは、関連する複数のデータを一つのまとまりとして扱えるようにしたもの。
通常の変数では、1つの変数に1つのデータ(値)しか入れられなかったが、配列というのは一緒に複数のデータ(値)をもつことができる。
配列の設定(作成)の仕方は下記の通り。
$配列名 = array(データ1,データ2,データ3,・・・);
また、コードで配列を用いる際には下記のような書き方となる。
$配列名[データの順番(データ数)]
[]内のデータの順番のことを「インデックス番号」または「添え字」と呼び、配列内に入れられているデータの番号(順番)を表している。
「インデックス番号」は1ではなく、0から始める点に注意が必要。
さらに、「インデックス番号」を指定して新しいデータを代入することで、その「インデックス番号」のデータを上書きすることができる。
また、「インデックス番号」を指定せずにデータを追加した場合は、その時点で配列内に存在しているデータの一番最後に追加される。
count関数
count関数は、配列内にあるデータの個数を調べる関数。
書き方は下記の通り。
count($配列名)
以下、確認コード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>配列、count関数</title>
<style>
p.test {
background: #ccc;
}
</style>
</head>
<body>
<h2>参加者一覧</h2>
<?php
$data = array('相田さん','飯田さん','石田さん','岩田さん','牛田さん');
$data[2]='斉田さん';
$data[]='坂田さん';
$data[1]='';
print('<p class="test">'.$data[0].'</p>')."\n";
print('<p class="test">'.$data[1].'</p>')."\n";
print('<p class="test">'.$data[2].'</p>')."\n";
?>
<ol>
<?php
for($i = 0; $i < count($data); $i++){
print('<li>'.$data[$i].'</li>')."\n";
}
?>
</ol>
<p>参加者は<?php print(count($data)); ?>人です。</p>
</body>
</html>ちなみに、配列の「インデックス番号」を飛ばして指定した場合は処理が正しくされないようである。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>配列、count関数</title>
<style>
p.test {
background: #ccc;
}
</style>
</head>
<body>
<h2>参加者一覧</h2>
<?php
$data = array('相田さん','飯田さん','石田さん','岩田さん','牛田さん');
$data[2]='斉田さん';
$data[]='坂田さん';
$data[1]='';
$data[10]='志田さん'; //インデックス番号を飛ばして指定
print('<p class="test">'.$data[0].'</p>')."\n";
print('<p class="test">'.$data[1].'</p>')."\n";
print('<p class="test">'.$data[2].'</p>')."\n";
?>
<ol>
<?php
for($i = 0; $i < count($data); $i++){
print('<li>'.$data[$i].'</li>')."\n";
}
?>
</ol>
<p>参加者は<?php print(count($data)); ?>人です。</p>
</body>
</html>
Webサイト制作におけるPHPの基本(その4:エスケープシーケンス)
Webサイト制作でのPHPのコーディングにおいて、ソース中の改行を意味する「\n」(\n)などの特別な意味(役割)を持った文字とクォート(シングルorダブル)との関係は、意図した結果を得るために、しっかり理解して、使い分けられるようになっておく必要がある。
既に過去の記事で少し触れているが、エスケープシーケンスとクォートとの関係についてまとめておく。
エスケープシーケンス
ソース中の改行などの役割を持った「\n」などの「\ + 特定の文字」で1文字と扱う文字をエスケープシーケンスと呼ぶ。
以下、主なエスケープシーケンス。
| エスケープシーケンス | 意味(役割)、呼び方 |
|---|---|
| \n | 改行(ラインフィード) |
| \r | 復帰(キャリッジリターン) |
| \t | タブ |
| \$ | ドル記号 |
| \\ | 「\」の文字 または バックスラッシュ |
| \" | ダブルクォート |
| \' | シングルクォート |
これらはシングルクォート内ではただの文字列として処理されるが、ダブルクォート内ではその役割(をもったもの)として処理される。
ただし、「\\」と「\'」は例外で、「\\」についてはシングルクォート内でもその役割として処理される。「\'」については特に注意が必要。下記の表示結果参照。
以下、確認コード。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>エスケープシーケンスとクォート</title> </head> <body> <?php print( '「\」テスト1のシングル<br>')."\n"; print( "「\」テスト1のダブル<br>")."\n"; print( '「\\」テスト2のシングル<br>')."\n"; print( "「\\」テスト2のダブル<br>")."\n"; print( '「\\\」テスト3のシングル<br>')."\n"; print( "「\\\」テスト3のダブル<br>")."\n"; print( '「\n」テスト4のシングル<br>')."\n"; print( "「\n」テスト4のダブル<br>")."\n"; print( '「\\n」テスト5のシングル<br>')."\n"; print( "「\\n」テスト5のダブル<br>")."\n"; print( '「\\\n」テスト6のシングル<br>')."\n"; print( "「\\\n」テスト6のダブル<br>")."\n"; print( '「\'」テスト7のシングル<br>')."\n"; print( "「\'」テスト7のダブル<br>")."\n"; // print( '「\\'」テスト8のシングル<br>')."\n"; この書き方はエラーになる print( "「\\'」テスト8のダブル<br>")."\n"; ?> </body> </html>
Webサイト制作におけるPHPの基本(その3:htmlspecialchars関数と特殊文字)
Webサイト制作において、フォームなどでユーザーからの入力を受けとる際に用いられるhtmlspecialchars関数と、その際に必要となる特殊文字の扱いについてまとめておく。
htmlspecialchars関数
HTMLには特殊な意味(役割)を持っている文字(特殊文字)があり、その文字をHTMLでの意味(役割)としてではなく、ただの文字(見た目は記号)として表示する(させる)ために文字参照値(という言い方が正しいかどうかは分からないが)に置き換える機能を持つ関数。
フォームなどでユーザー(他者)からの悪意ある入力を無害化するのに用いられ、安全性を高めるためにも指定しておくことが望ましい。
書き方は以下の通り。
htmlspecialchars('文字列',エスケープの種類,'文字コード')上記のような置き換えの機能を「HTMLエスケープ」と呼び、htmlspecialcharsの括弧内で、その種類(方法)を指定する。これらは文字列ではなく定数扱いになるためクォートで囲む必要はない(囲んではいけない)。
いくつか種類があるようだが、とりあえず以下の3つをメモしておく。
| エスケープの種類(方法) | 概要 |
|---|---|
| ENT_COMPAT | ダブルクォートは置き換えるが、シングルクォートは置き換えない |
| ENT_QUOTES | シングルクォートとダブルクォートの両方を置き換える |
| ENT_NOQUOTES | シングルクォートとダブルクォートの両方を置き換えない |
※参照http://php.net/manual/ja/function.htmlspecialchars.php
以下、確認コード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>htmlspecialchars確認</title>
</head>
<body>
<?php
print (htmlspecialchars(' "ダブル" ',ENT_COMPAT,'UTF-8').'<br>')."\n";
print (htmlspecialchars(" 'シングル' ",ENT_COMPAT,'UTF-8').'<br>')."\n";
print (htmlspecialchars(' "ダブル" ',ENT_QUOTES,'UTF-8').'<br>')."\n";
print (htmlspecialchars(" 'シングル' ",ENT_QUOTES,'UTF-8').'<br>')."\n";
print (htmlspecialchars(' "ダブル" ',ENT_NOQUOTES,'UTF-8').'<br>')."\n";
print (htmlspecialchars(" 'シングル' ",ENT_NOQUOTES,'UTF-8').'<br>')."\n";
?>
</body>
</html>